Guide Interface Utilisateur
Sur ce site, vous trouverez quelques théories et concepts liés au deuxième projet. Je vais présenter certain de ces trucs en classe, mais vous devriez vraiment lire cette page de théorie. Maîtriser les concepts et les fondamentaux vous aidera à remplir ce projet (et peut-être obtenir une meilleure note. 😉 ).
Vous devriez lire cette page avant de commencer à assembler votre planche. Cela vous permettra d'anticiper les éléments à rechercher et à quoi faire attention. En outre, il vous fournira des mots-clés relatifs au projet à utiliser dans les moteurs de recherche.
Concepts et définitions
Dans le cadre de ce projet, vous concevrez des contrôles d'interface utilisateur fournissant une rétroaction à travers des transitions entre différents états, déclenchée par des micro-interactions de l’usager.
Les mots-clés en gras sont expliqués plus bas. Il est important de partager un langage lorsque nous parlons de ce dont nous parlons. Tous les domaines ont leurs termes techniques. Vous devriez vous familiariser avec ceux du design, et ce en français et en anglais.
Contrôle [control, widget]
C'est un mot important que vous devez savoir, mais il n'est pas clairement défini. Un contrôle est un objet qui peut être manipulé par l'utilisateur dans une interface. Un exemple typique est un menu de navigation. Le mot contrôle se réfère à la chose elle-même. Il ne précise pas de quel type de composant on parle. Le menu déroulant d'un site, le carrousel d'image, la boîte de recherche, ce sont tous des contrôles. Il est à noter que les contrôles sont également appelées gadgets. Les mots n'ont pas exactement la même signification, mais ils sont souvent utilisés de manière interchangeable.
Rétroaction [feedback]
Cela constitue l'objectif fondamental du mandat de ce projet. Nous concevons des interfaces pour aider l'utilisateur de l'application à obtenir ce qu'iel veut. La rétroaction est la façon dont une application ou un système indique à l'utilisateur ce qui se passe. Pour savoir que cela a fonctionné lorsque vous avez cliqué sur un bouton, le bouton lui-même ou la présentation doit changer visuellement lorsque vous cliquez dessus. Il est également bon de montrer une barre de progression* au cours de longues actions, par exemple. Techniquement, il n'est pas nécessaire de montrer quoi que ce soit à l'écran; le bouton a été clické, l'action a été déclenchée, l'ordinateur fait ce qu’il doit faire. Par contre, on doit fournir une rétroaction pour l'utilisateur. Le manque de retour est source de confusion. Vous le savez d'expérience personnelle, quand vous cliquez sur un bouton OK, et rien ne se passe. Est-ce que ça a marché ? Dois-je cliquer à nouveau ? Dans le cadre de ce projet, les rétroactions prendront la forme de transitions et de micro-animations entre les états.
* Notez que bien qu'elles restent utiles pour l'utilisateur, et complètement inutiles pour le programme lui-même, les barres de progression montrent rarement la progression réelle du processus. Ce sont des outils psychologiques pour aider à gérer la patience de l'utilisateur, et non des représentations fidèles de ce qui se passe. 🤯
Transition
Une transition est généralement une courte animation qui transforme progressivement les qualités visuelles d'un contrôle lors du passage entre deux états. Si un champ de texte est blanc par défaut et rouge lorsqu'il y a une erreur, la transition est le passage entre le blanc et le rouge lorsqu'une erreur est déclenchée. S’il n’y a pas de transition, le champ passe instantanément au rouge. Les transitions contribuent à l'expérience de l'utilisateur en adoucissant les réactions. Elles aident aussi à rendre l’interface moins mécanique.
État [state]
Un état définit l'apparence d'un objet, ou contrôle, à différents moments d'une interaction. Un bouton, comme la plupart des commandes, a généralement plusieurs états: base ou par défaut, quand il apparaît sur la page; survol, lorsque le pointeur de la souris passe au dessus; clique ou actif, lorsque l'utilisateur clique avec la souris ou touche l'écran à l'emplacement du bouton; désactivé, quand un bouton est visible mais inactif ou indisponible. Le concepteur doit fournir une apparence visuelle différente pour chaque état d'un contrôle.
Déclencheur [trigger]
Un déclencheur est l'action qui fait qu'un événement se produit dans la conception de l'interface utilisateur et dans la programmation. Un événement peut être déclenché par une action de l'utilisateur – cliquer, toucher, sélectionner, taper, copier un fichier, enregistrer une vidéo avec une caméra – ou par une action logicielle – la fin d'un calcul, lorsqu'une valeur devient vraie, la limite d’un capteur est atteinte, etc.
Le déclencheur est important car il détermine vers quel état transitionner: si le déclencheur est un clic, transition vers l'état clic; si le déclencheur est le téléchargement de fichier terminé, la transition vers l'état terminé la tâche.
Micro-interactions
Ce que vous concevez et créez pour ce projet est généralement appelé micro-interaction. Les changements d'état, les transitions, les rétroactions font tous partie du concept global de micro-interactions. Les micro-interactions contribuent à l'expérience de l'utilisateur. Ils rendent l'expérience plus riche, plus dramatique, plus fascinante. Les gens sont habitués aux micro-interactions et aux micro-animations. Les interfaces qui n’en fournissent pas semblent froides et désagréables.
Bref survol des états
Voici une courte liste de contrôles qui montrent différents états. Je leur donne des noms qui sont typiques, mais pas universellement appliqués. Il n'y a pas de vocabulaire standard pour ce genre de choses. Donc c'est juste pour vous donner une idée.
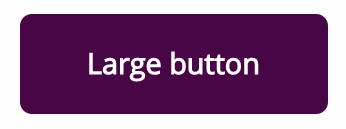
État de base, inactif, en attente, par défaut
C'est l'apparence par défaut du contrôle, à quoi il ressemble quand la page se charge et qu'elle est activée et prête pour l'interaction.

Survol
C'est l'état lorsque le pointeur de la souris entre en contact avec le contrôle. Cet état n'existe pas sur mobile.

Clique et Actif
C'est l'apparence du bouton lorsqu'il est cliqué ou touché. Il peut être déclenché lorsque la souris est enfoncée (comme un bouton d'action), ou après qu'il ait été libéré (comme un sélection de préférence).

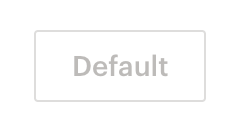
Désactivé, inactif, défendu
C'est l'apparition de la commande lorsque l'utilisateur ne peut pas interagir avec elle en raison d'une condition qui empêche sa fonction. Le contrôle est typiquement grisé dans cet état.

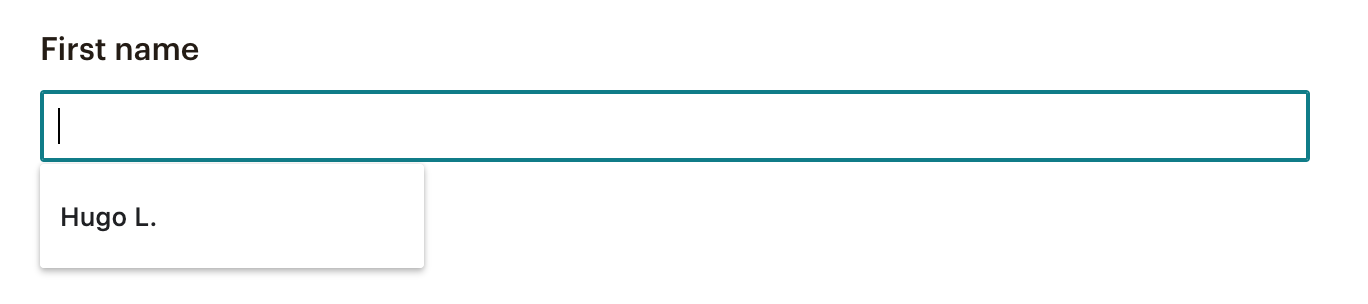
Focus
C'est l'apparition d’un contrôler lorsqu'il a été sélectionné et qu'il reçoit le point d’insertion du clavier.

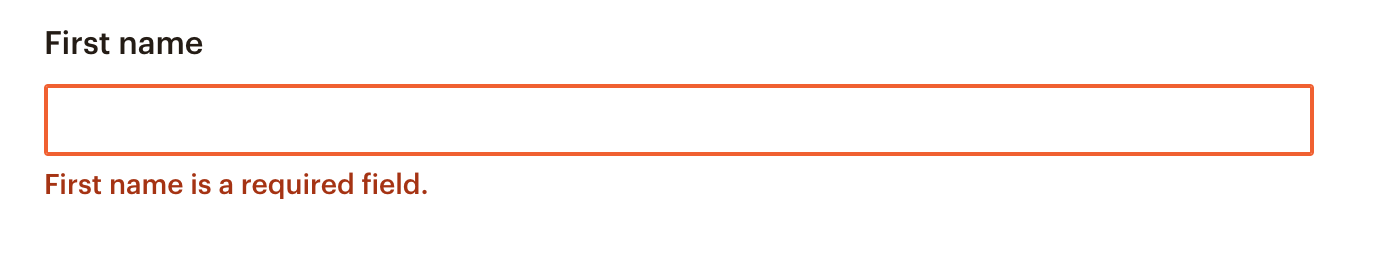
Erreur
C'est l'apparition de la commande lorsque le système a détecté une erreur avec l'entrée. Les couleurs de cet état sont généralement rougeâtres.

Plus d'informations
Voici des liens vers des sites qui pourraient vous être utiles pour ce projet.
Un bon départ offrant pluseurs liens vers d’autres resources.
Plus d'informations sur les micro-interactions - Lisez ceci, vraiment.
Article sur l'utilisation des animations dans la conception UI/UX
Regardez cette vidéo sur les micro-interactions
Lisez aussi cet article qui est lié à la vidéo, et écrit par la même personne: Alita Joyce.
Vous devriez également lire cet article.